طراحی صفحه محصولات ووکامرس با المنتور با استفاده از قابلیت ساخت قالب المنتور پرو صورت میگیرد. ساخت صفحه محصول ووکامرس با المنتور روند بصری و ساده ای را دارد و در عین حال قابلیت سفارشی سازی کامل و یک طراحی حرفه ای را برایتان مهیا میکند. یک صفحه نمایش محصول حرفه ای تاثیر به سازایی در جذب کاربران دارد و همچنین قدرت عرضه بهتر محصولات برای سهولت کاربری مشتریانتان را فراهم میسازد.
در این مقاله میخواهیم با نحوه ساخت صفحه نمایش محصولات ( woocommerce single product page) آشنا شویم. با فراگیری این آموزش میتوانید با المنتور پرو و بدون نیاز به کد نویسی خاصی صفحه نمایش محصولات ووکامرسی خود را توسعه دهید و سفارشی سازی کنید.
1. انتخاب و ایجاد قالب صفحه محصول

از منوی پیشخوان وردپرس در بخش قالب ها گزینه ی افزودن جدید را انتخاب کنید. بعد با صفحه ای که در تصویر زیر ملاحظه میفرمایید مواجه میشوید. نوع الگوی خود را بر روی Single Product و نامی برای صفحه محصول خود درج کنید و در نهایت نیز با با انتخاب گزینه Create Template وارد صفحه طراحی شوید
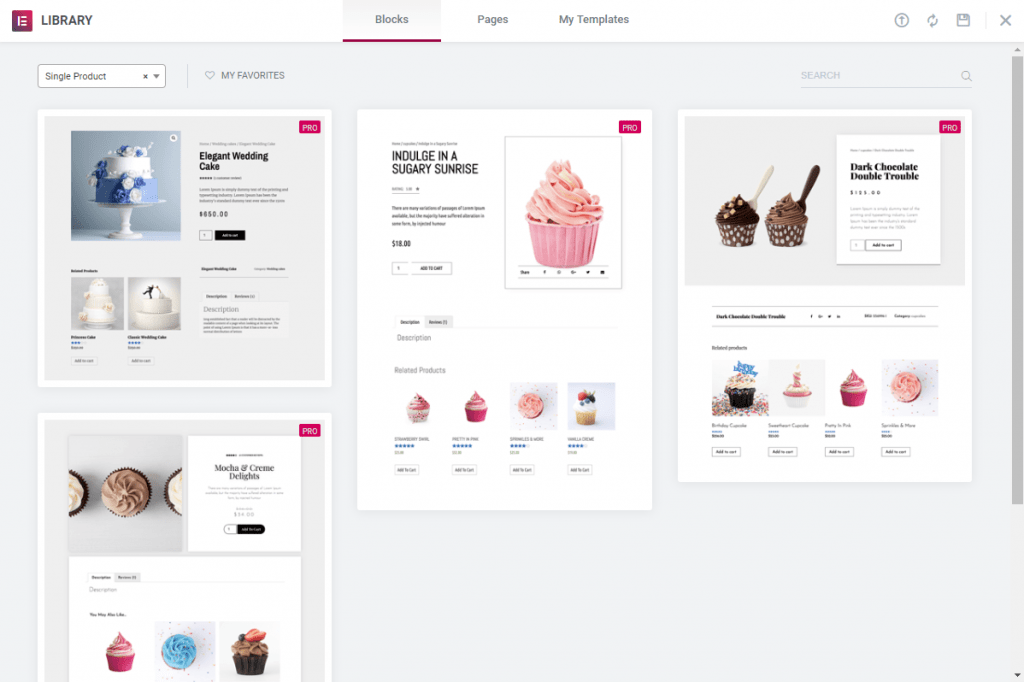
2. یک صفحه محصول از پیش طراحی شده را انتخاب کنید یا یکی از ابتدا بسازید
شما با صفحه بایگانی قالب های آماده المنتور پرو مواجه میشوید که میتوانید یکی از قالب ها را انتخاب و تغییرات خود را در آن اعمال کنید. اما با بستن صفحه کتابخانه وارد صفحه طراحی میشوید و قادر خواهید بود صفر تا صد صفحه نمایش محصول خود را طراحی کنید ( ویدئو آموزشی که در ابتدای مقاله قرار گرفته نیز یک قالب را به طور کامل و با الگو برداری از صفحه محصول وب سایت دیجی کالا تهیه شده است)

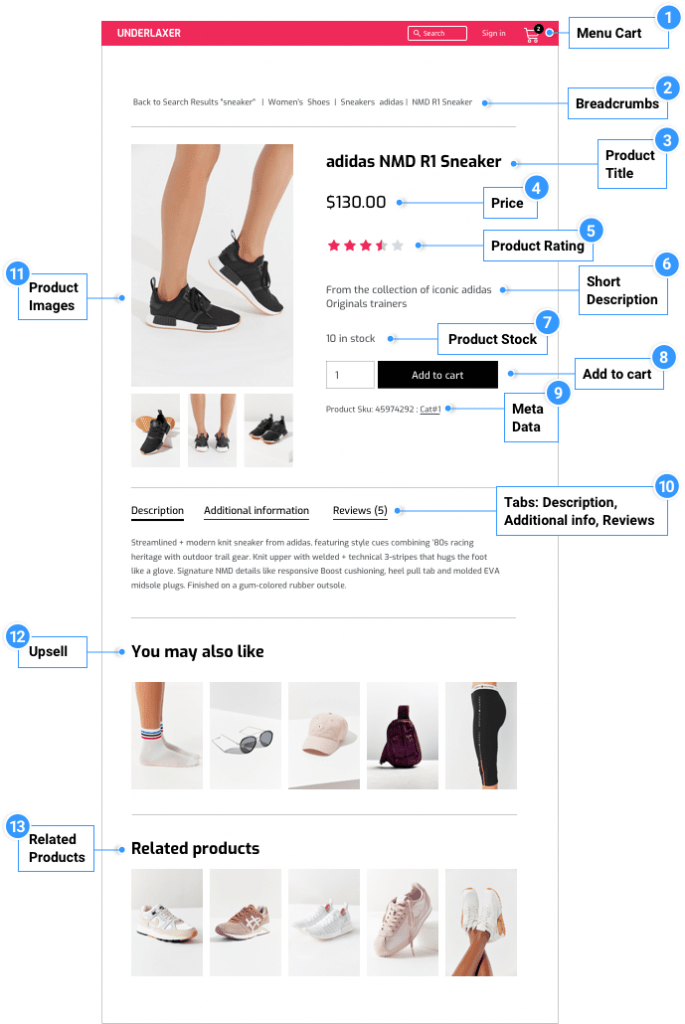
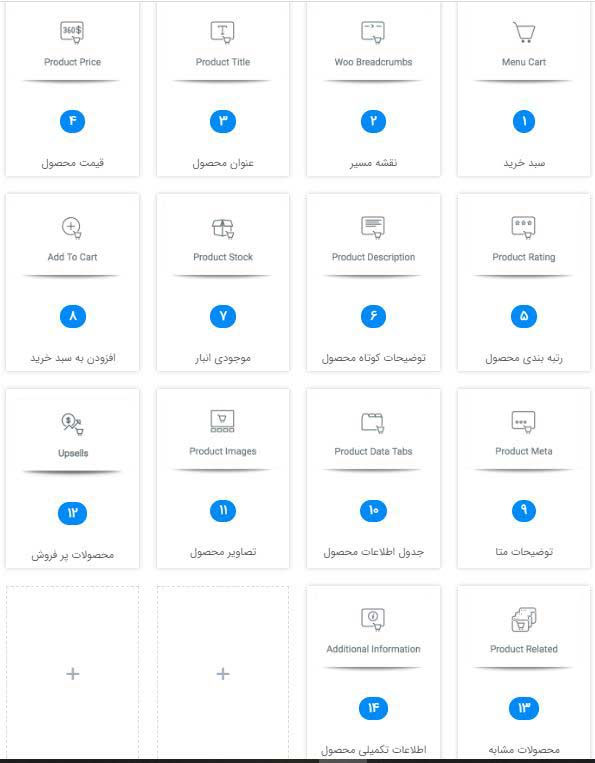
3. ابزارک هایی که صفحه محصول شما را تشکیل میدهد را اضافه کنید
اکنون میتوانید قالب صفحه محصول خود را طراحی کنید. و از ابزارک ها برای ساخت عناصر مختلف سازنده صفحه محصول خود استفاده کنید. همانطور که در ویدئو مشاهده کردید شما از آزادی عمل کاملی برای طراحی قالب خود برخوردار هستید به گونه ای که میتوانید هر نوع صفحه محصولی را طراحی و حتی از قابلیت افزونه های دیگری مانند JetEngine و ابزار های افزونه های مکمل نیز در افزایش جذابیت بصری صفحه محصول خود استفاده کنید. در ادامه با تمامی ابزار های المنتور پرو و نحوه عملکرد آنها آشنا میشوید.

4. تنظیم شرایط نمایش و انتشار قالب
شرایط نمایش را تنظیم کنید تا مشخص شود الگوی شما در چه محصولاتی نمایش داده شود و در آخر نیز الگو را انتشار دهید

نکات تکمیلی
- برای اینکه اطمینان حاصل کنید تا الگوی شما از لحاظ استاندارد های طراحی مناسب است توصیه میشود با چندین محصول مختلف پیش نمایش کنید.
- میتوانید از هر ویجت دیگری برای جذاب تر کردن صفحه محصول خود استفاده کنید. مثل دکمه های اشتراک گذاری، ابزارک های نمایش تصاویر، تب های آکاردئونی و… حتی میتوانید از ضمینه های سفارشی با استفاده از محتوای پویا ویژگی های متمایزی به قالب خود اضافه کنید.
- ساده ترین راه برای ساخت قالب Single Product استفاده از بخش کتابخانه و الگو های آماده است اما پیشنهاد مجموعه ایران المنتور ساخت یک قالب سفارشی بر اساس نیاز و نوع محصولات خود است.
- المنتور بستری کاملا منعطف را برای طراحی یک صفحه نمایش محصول را مهیا میکند و این قابلیت را به شما میدهد که بدون کد نویسی و استفاده از افزونه های متعدد وردپرسی با عملکرد کاملا بصری یک قالب صفحه محصولات ووکامرسی را طراحی کنید پس میتوانید با استفاده از المنتور و قابلیت قالب سازی ووکامرس المنتور پرو صفحات محصول خود را سفارشی سازی کنید.
جمع بندی
در این مقاله به طور کامل درباره ساخت صفحه محصولات با المنتور صحبت کردیم.المنتور یک صفحه ساز قدرتمند است که امکانات بسیار زیادی مانند ساخت هدر و فوتر سفارشی،ساخت برگه های سفارشی و… با المان های مختلف دارد.
شما در این آموزش توسط المنتور توانستید یک صفحه محصول یا آرشیو محصول ایجاد کنید و ظاهر دلخواه خود را به آن بدهید.
منابع :