امکاناتی که ویژگی ساخت صفحات آرشیو Elementor به ما می دهد چیست ؟
شما فرض کنید در حال ایجاد یک وب سایت خبری گیم هستید و میخواهید برای صفحات آرشیو خبر کنسول های بازی PS4 و Xbox و غیره ، جداگانه قالب آرشیو داشته باشید و چیدمان رنگ بندی و لوگو هر کدام در صفحات مجزا باشند .المنتور کار شما را راحت کرده !!! چجوری ؟
به این صورت که شما میتوانید برای هر صفحه ای از آرشیو های خود شرط تعیین کنید و برای هر دسته از نوشته های خود یک قالب مجزا تعریف کنید .
این مقدمه ای بود برای این که با این ویژگی عالی المنتور پرو آشنا شوید .
آموزش ساخت صفحه بایگانی یا آرشیو المنتور
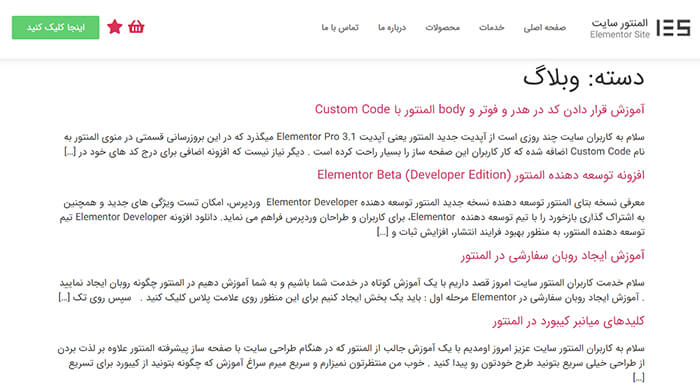
خوب در ابتدا همان طور که در تصویر زیر مشاهده میکنید ، زمانی که در ما از قالب Hello elementor در سایت استفاده میکنیم ارشیو نوشته های وردپرس ما به صورت خطی و پست سر هم ایجاد میشود .

برای این که ما صفحاتی زیبا داشته باشیم با این آموزش همراه ما باشید .
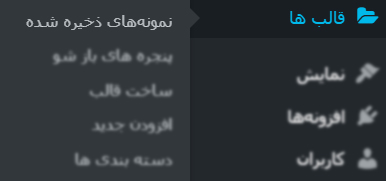
در ابندا وارد منوی قالب ها یا Template در منوی وردپرس زیر منوی المنتور شوید و روی نمونه های ذخیره شده کلیک کنید .

در این صفحه برای مشاهده تمامی قالب هایی که از قبل آماده کردیم می باشد و شما بالا کلیک روی ![]() با تب های مشابه با تصویر زیر برخورد خواهید کرد . ( در اینجا عدد 4 جلو همه نشان دهنده تعداد قالب های ساخته شده توسط ما می باشد )
با تب های مشابه با تصویر زیر برخورد خواهید کرد . ( در اینجا عدد 4 جلو همه نشان دهنده تعداد قالب های ساخته شده توسط ما می باشد )
![]()
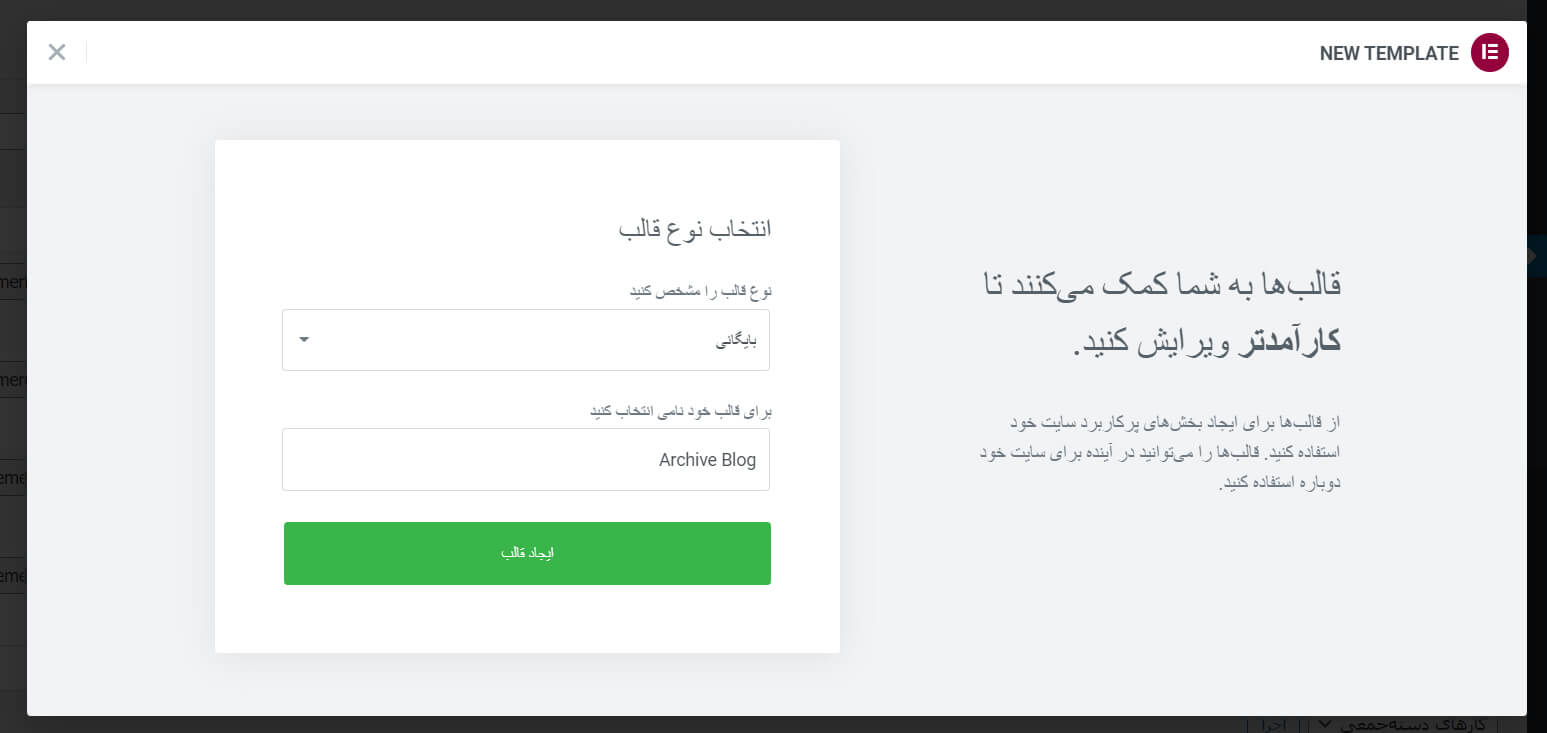
برای اینکه قالب آرشیو خودمون را استارت بزنیم کافیه روی دکمه افزودن جدید واقع در بالای صفحه سمت چپ کلیک کنیم و تیتر دلخواه و موضوع قالب را انتخاب کنیم .
ما در اینجا تیتر دلخواه را Archive Blog و نوع قالب را بایگانی تعیین میکنیم و سپس ایجاد قالب را بزنید .

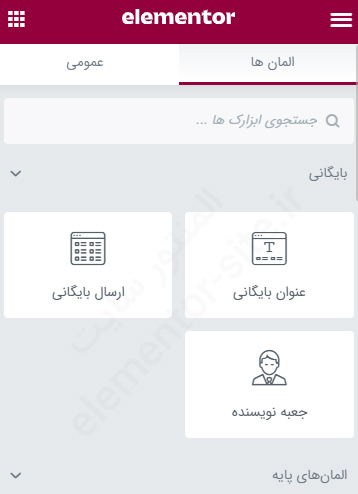
به دلیل این که ما نوع قالب را بایگانی انتخاب کردیم به همین دلیل اتوماتیک المنتور تشخیص میدهد و ویجت های المنتور مرتبط با بایگانی و آرشیو نوشته ها را برای شما در بالای منو ویجت ها به نمایش قرار میدهد .

طرح مورد نظر و نمونه ما قالب آرشیو وبلاگ المنتور سایت می باشد .

در ابتدا ما برای تیتر بالای صفحه یک بخش ایجاد میکنیم و در آن بخش از 2 ویجت تیتر و Breadcrumbs یا مسیر راهنما استفاده میکنیم و برای Breadcrumbs پیشنهاد ما استفاده از افزونه سئو یوآست می باشد که شما کافیه برای فعال سازی این ویجت افزونه یواست را نصب کنید و سپس برای فعال سازی آن طبق زیر عمل کنید .
ویجت Breadcrumbs افزونه سئو یواست در المنتور
برای فعال سازی ویجت Breadcrumbs یواست فقط کافیه وارد تنظیمات ظاهر جستجو در افزونه Yoast SEO شوید و روی تب مسیر راهنما کلیک کنید و آن را فعال سازی کنید .
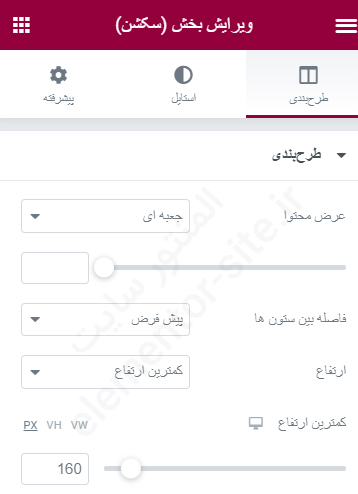
خوب بعد از این که این مراحل را انجام دادید ابتدا روی بخش کلیک میکنیم و یک ارتفاع حداقل براش تعیین میکنیم . برای این منظور اگر آموزش های قبل را دنبال نکردید حتما جلسه آموزش ایجاد بخش و ستون در المنتور را مشاهده کنید . ما در اینجا حداقل ارتفاع را 160 پیکسل قرار میدهیم .

در قسمت بعدی ویجت های تیتر و یوآست را به سطر اضافه میکنیم و طبق آموزش های گذشته شروع به استایل دادن آن خواهیم کرد تا مشابه نمونه طرح خودمون شود .
نمایش نوشته ها در صفحه آرشیو المنتور
خوب بعد از این که تیتر صفحه را اضافه کردید نوبت آن رسید که نوشته ها را در صفحه نمایش دهید . برای این کار ویجت Archive Post را انتخاب کنید . و در صفحه رها کنید .

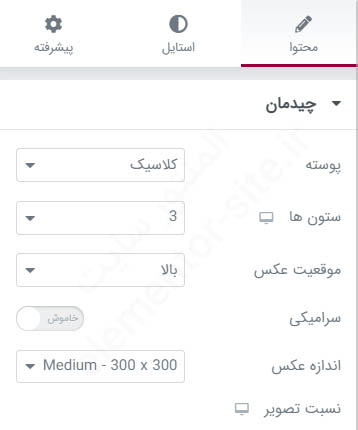
شما با تغییرات پوسته میتوانید حالت های مختلفی برای طرح نمایش انتخاب کنید و قسمت های مختلفی را تغییر دهید .
شرط گذاشتن قالب بایگانی المنتور
بعد از این صفحه شما طراحی کافیه روی دکمه ![]() کلیک کنید و سپس در صفحه باز شده میتوانید شرط خود را بنوسید .
کلیک کنید و سپس در صفحه باز شده میتوانید شرط خود را بنوسید .

- همه بایگانی ها : با انتخاب این گزینه تمامی ارشیو های سایت شما با قالب فعلی طراحی کردید نمایش داده می شوند حتی پست تایپ های جدید شما .
- بایگانی نویسنده : اگر قالب برای صفحه نویسنده ایجاد کردید از این گزینه استفاده کنید .
- بایگانی تاریخ : اگر برای آرشیو تاریخی خود می خواهید قالب طراحی کنید پس از طراحی شرط آن را روی این گزینه قرار دهید .
- نتایج جستجو : اگر قالب شما برای ارشیو صفحه جستجو می باشد روی گزینه نتایج جستجو قرار دهید.
- نوشته ها بایگانی : با انتخاب این گزینه قالب طراحی شده خود را برای بایگانی فقط نوشته ها به کار ببرید.
- دسته ها : با انتخاب این گزینه لیست انتخابی اسم دسته برای شما نمایش داده می شود که میتوانید به صورت دستی دسته خواصی را انتخاب کنید.
- کودک مستقیم دسته از : این گزینه مربوط به چایلد و زیر مجموعه های دسته می باشد.
- هر کودک دسته از : این گزینه مربوط به چایلد و زیر مجموعه های دسته می باشد.
- برچسب ها : اگر قالب شما برای برچسب ها شما می باشد این را انتخاب کنید.
منابع: