افزونه المنتور پلاگین صفحه ساز مورد علاقه ما برای وردپرس است و در واقع یکی از بهترین ابزارهایی است که می توانید از آن برای سفارشی سازی وب سایت وردپرس خود بدون اطلاع از نحوه کدنویسی استفاده کنید. همچنین اگر از ظاهر سرصفحه یا پاورقی فعلی خود خوشتان نمی آید، اما نمی خواهید تم خود را به طور کامل تغییر دهید، Elementor بهترین گزینه است.
امروزه استفاده از فوتر برای سایت، به اندازه هدر حائز اهمیت بوده و بسیاری از کاربران، توجه ویژهای به این بخش نشان میدهند. محتوا و طراحی فوتر، علاوه بر اینکه بر روی ظاهر وبسایت شما تاثیر خواهد گذاشت، به دلیل اینکه فوتر شامل اطلاعات مفیدی از سایت خواهد بود، باعث میشود که کاربر به راحتی بتواند به بخش های مختلف و اطلاعات مفید وبسایت دست پیدا کند. طراحی و شخصیسازی این بخش نیز به وسیله المنتور، بسیار ساده و کاربردی قابل انجام است. اگرچه که قالبهای پیش فرضی برای طراحی فوتر، در المنتور وجود دارد، اما به راحتی میتوان این بخش را به صورت دستی در المنتور ایجاد و ویرایش کرد. تمامی اجزای مورد نیاز مانند ویرایش رنگ، سایزبندی المانها، افزودن لوگو، افزودن نقشه سایت، خدمات، افزودن لینکهای ارتباطی مانند شبکههای اجتماعی و… در این افزونه بر روی فوتر قابل اجراست.
ایجاد فوتر برای وبسایت
در قسمت پوسته ساز افزونه المنتور پرو، با کلیک برای روی add new و انتخاب فوتر، ایجاد و طراحی فوتر را آغاز می کنیم.
پیش از اینکه طراحی را آغاز کنید، در بخش تنظیمات فوتر، HTML tag را بر روی فوتر قرار دهید.
توسعه فوتر
شما می توانید یک سکشن تمام عرض برای فوتر خود در نظر بگیرید. تنظیمات این سکشن مانند ارتفاع، رنگ و… تنظیمات ظاهری فوتر شما هستند. در این سکشن، به تعداد مورد نیاز ستون ایجاد کرده و فاصله هر ستون را با پدینگ ایجاد کنید. در این ستون ها، می توانید بخش های تشکیل دهنده فوتر خود را قرار داده و آن را شخصی سازی کنید.
بخش های مختلف فوتر
با اضافه کردن سکشن یا ستون های مختلف، شما میتوانید بخش های متعددی در فوتر خود، به دلخواه ایجاد کنید. بخش هایی مانند اطلاعات تماس، درباره ما، لینک شبکه های اجتماعی، قرانین، کپی رایت و… همه می توانند طبق نظر شما بخشی از فوتر باشند. در ادامه به آموزش ایجاد چند نمونه از بخش های پر استفاده در فوتر می پردازیم.
نمایش مقالات مرتبط
یکی از بخش های فوتر شما، میتواند مقالات مرتبط با مقاله در حال خواند توسط کاربر باشد. برای ایجاد این بخش، از ابزارک post استفاده می کنیم. در تنظیمات محتوا این ابزارک، میتوانید نحوه نمایش دلخواه خود در بخش استایل، طاهر نمایش را تعیین کنید.
توضیحات وبسایت
با استفاده از ابزارک ویرایشگر متن، میتوانید اطلاعات وبسایت خود را افزوده و سایز و نحوه نمایش آن را به شکل دلخواه خود تنظیم کنید.
خدمات ما
این بخش را میتوانید با استفاده از لیست آیکون، ایجاد کرده و سپس تنظیمات ظاهری آن را انجام دهید.
افزودن لوگو
با استفاده از ابزارک سایت لوگو و drag & drop آن در محل دلخواه، میتوانید لوگو خود را به فوتر اضافه کنید.
فعالسازی بر روی تمام بخش های وبسایت
برای فعالسازی فوتر طراحی شده بر روی تمامی بخش های وبسایت، پس از انتشار، بای تمام بخش های وبسایت، بر روی حالت include قرار دهید.
طراحی فوتر سفارشی با المنتور
طراحی فوتر با استفاده از المنتور بسیار ساده می باشد. فقط کافیه مراحل را دنبال کنید و فوتر سفارشی خودتان را طراحی کنید.
ایجاد قالب فوتر
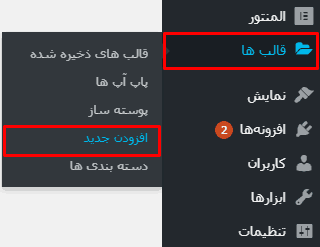
مرحله 1: ابتدا از پیشخوان وردپرس به تب قالب ها برید و گزینه افزودن جدید رو بزنید.

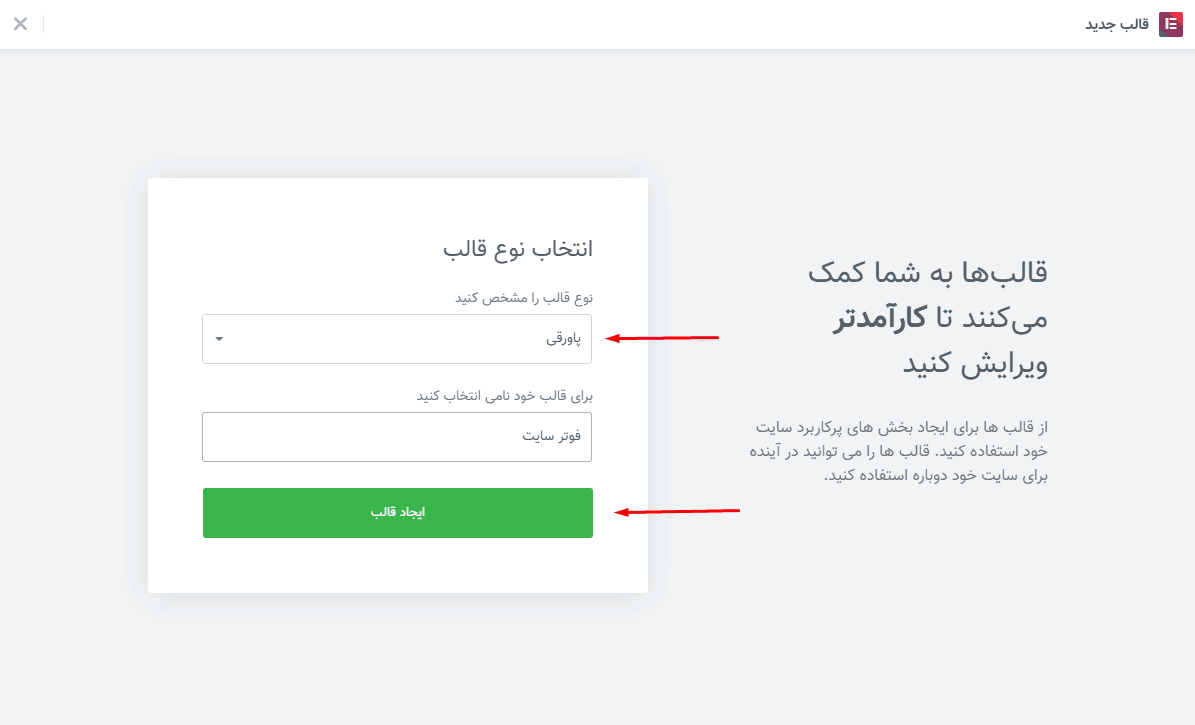
مرحله 2: در پنجره جدید نوع قالب رو روی پاورقی قرار داده و یک اسم بنویسید و در انتها دکمه ایجاد قالب را بزنید تا به صفحه طراحی منتقل شوید.

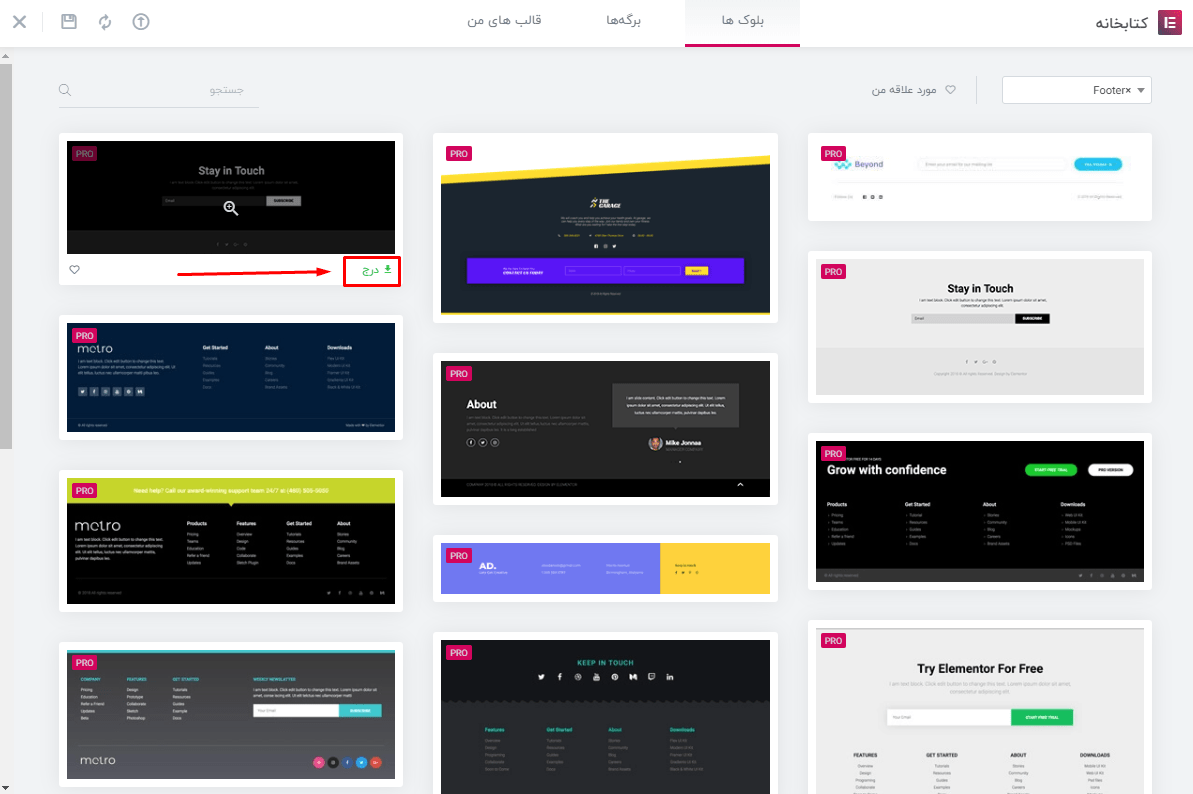
قالب های آماده المنتور
مرحله 3: بعد از کلیک بر روی دکمه ایجاد قالب، می توانید از کتابخانه قالب های آماده المنتور استفاده کنید و یا پنجره را بسته و شروع به طراحی از صفر کنید. برای انتخاب هر کدام از فوتر ها، بر روی دکمه درج کلیک کنید تا در صفحه شما درون ریزی شود.

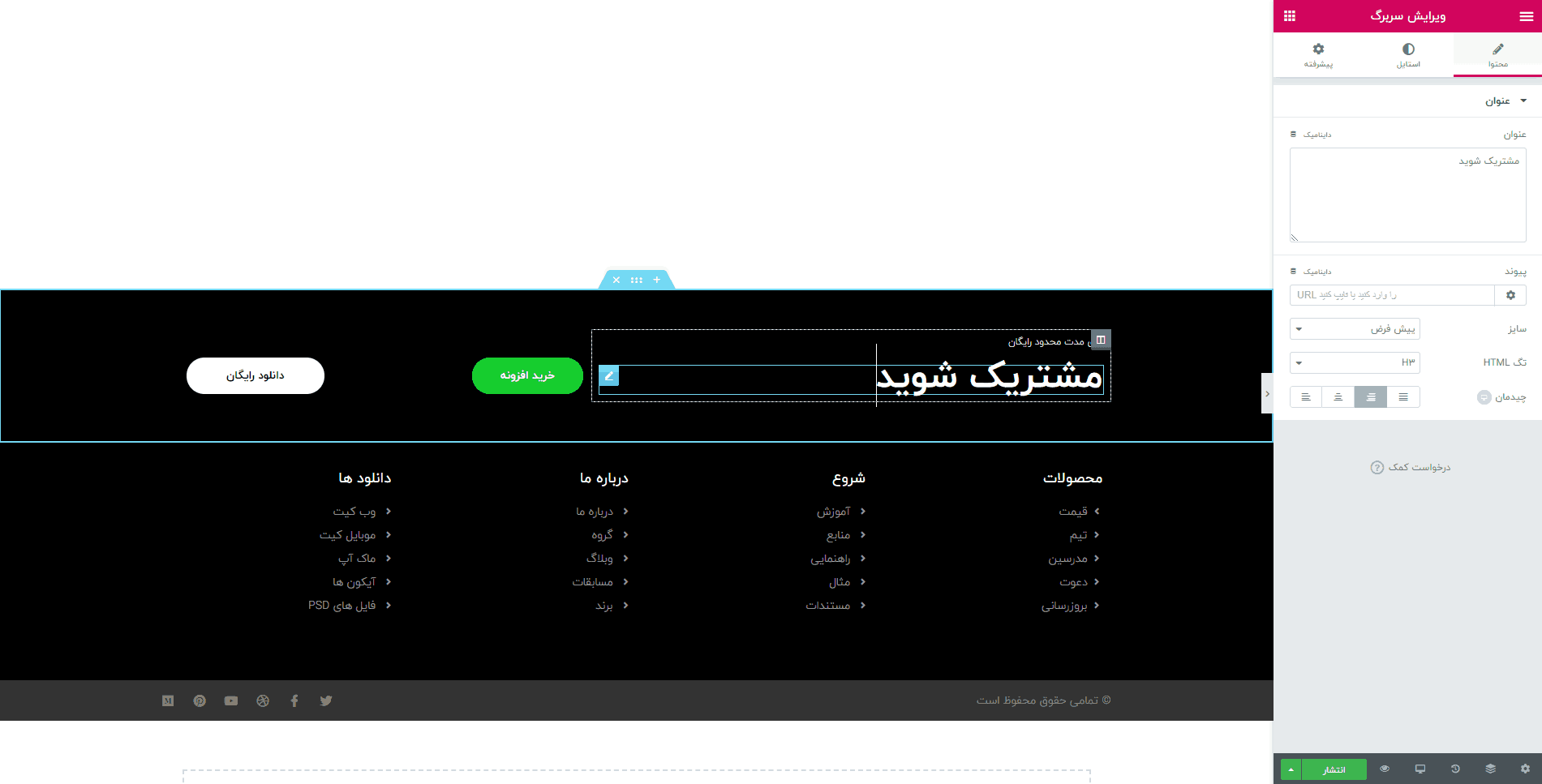
مرحله 4: بعد از درج قالب، حالا نوبت به ویرایش اطلاعات است. در اینجا میتوانید از تمامی ویجت هایی که در طراحی صفحه استفاده می شود انتخاب کنید. قابلیت استایل دهی به متن و تایپوگرافی را نیز دارد.

مرحله 5: در اینجا تمامی ویجت ها و ویژگی هایی که میخواهید به فوتر اضافه کنید را در صفحه قرار دهید و در انتها دکمه انتشار سبز رنگ در پایین صفحه را بزنید.
قرار دادن فوتر برای کل سایت
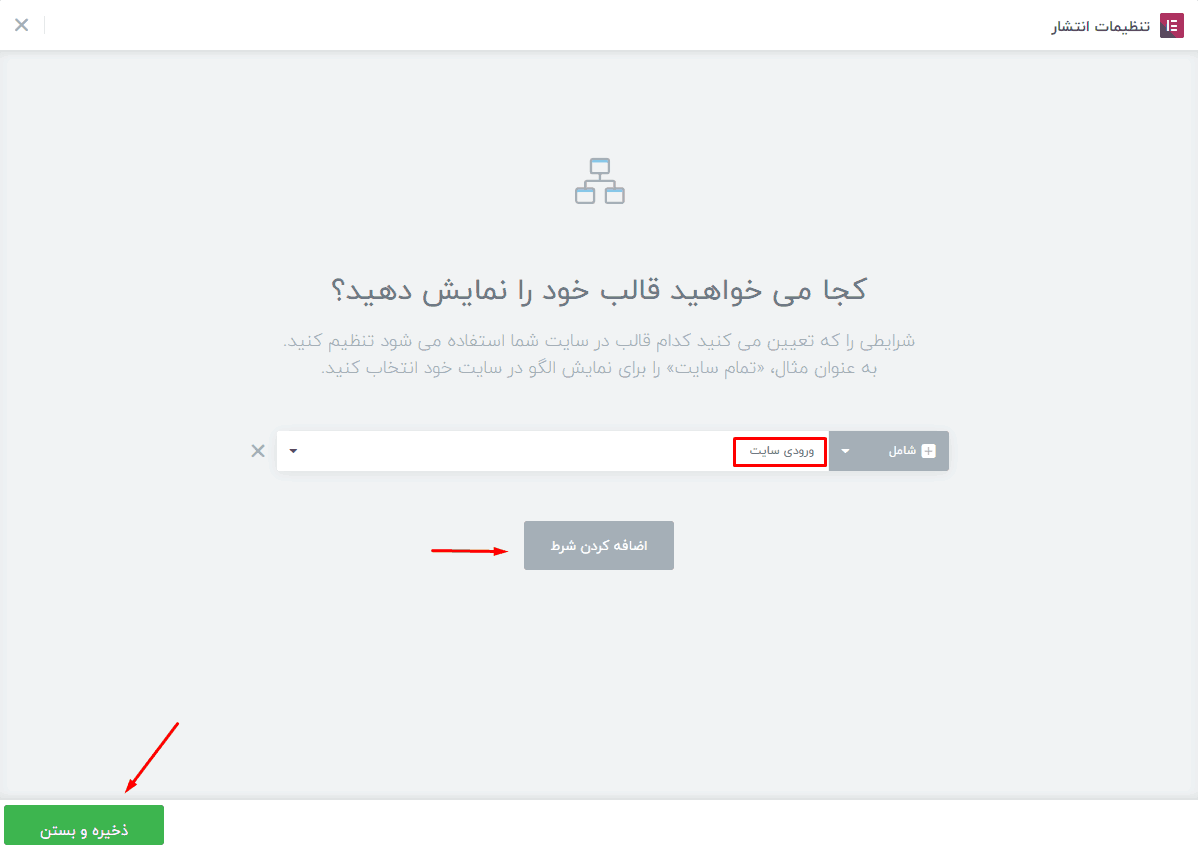
مرحله 6: در پنجره باز شده تنظیمات انتشار را مشاهده می کنید. روی دکمه اضافه کردن شرط کلیک کنید و روی گزینه ورودی سایت قرار داده و دکمه ذخیره و بستن را بزنید.

خب بعد از اینکه دکمه ذخیره و بستن را بزنید، فوتر به عنوان فوتر پیش فرض سایت شما قرار خواهد گرفت. حتی اگر از قالبی که دارای فوتر می باشد استفاده می کنید، با این روش فوتری که با المنتور طراحی کرده اید جایگزین فوتر قالب می شود.
این یک نمونه برای طراحی بخش فوتر سایت با استفاده از المنتور بود. شما می توانید یک بخش خام قرار بدید و طراحی را از صفر انجام دهید.
منابع :